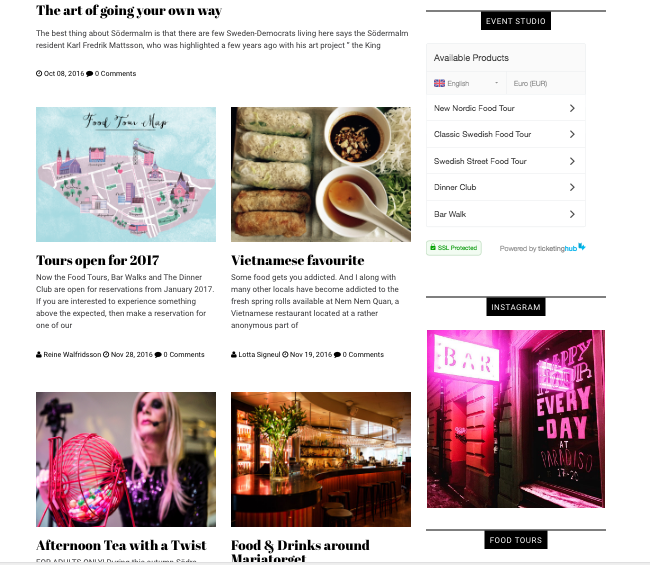
Developing and designing a guide to Stockholm

When working for a client the considerations regarding tech and design can be many, for this website for publishing we (me and a couple of friends) got free hands regarding choice of CMS. So we decided to try Ghost for the first time, having delivered and used websites using Wordpress before and felt frustration of the clutter we wanted to deliver something with a bit more minimalistic touch to our customer.
My part was implementing the design supplied to me, using CSS, Bootstrap and Handlebars.js to create the templates used on the site.
Biggest learning? Having never actually worked with Ghost beforehand we wrote a contract and signed it not knowing that some things easily done in more mature CMS’s was not as easily implemented in Ghost, which required a couple of solutions that we didn’t think we needed when drafting the contract, the use of Google Custom Search being one of them. So the learning is, know your the framework really good or be good at problem solving, or both!
Visit the Life Of Stockholm blog